Centralized Selection Context |
|
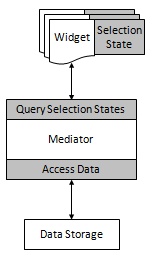
Stratovan Encircle™ integrates a patent-pending centralized selection context for widgets. The technology pulls the selection state for each widget out of the widget itself and places it in a centralized storage that can then be queried, updated, or listened-to from any portion of the application. Centralizing the runtime UI selection context has a profound effect on reducing the complexity of data binding between the UI widgets and your data structures and algorithms. The following image shows a diagram of the conventional selection context in relation to data binding:
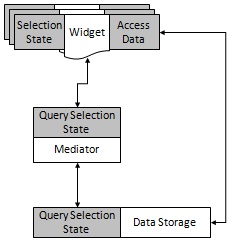
Under this paradigm, the application developer must mediate between the widgets and data structures and algorithms (data storage). The mediator must query widgets for selection state, retrieve the appropriate data, and then provide that data directly to each widget. This results in several direct connections to widget objects. These direct connections are the main source of complexity that prevent late-stage UI changes. Some widget toolkit vendors recognized the difficulty with providing data to widgets and added direct data binding to alleviate the issue:
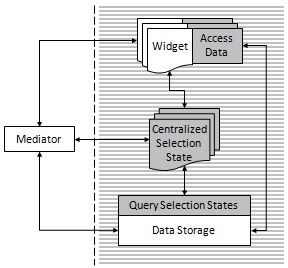
While direct data binding alleviates the issue of getting data into a widget, the application developer must still query widgets directly to obtain their selection state in order to determine which data the widget displays. Thus, direct connections to widgets are still commonplace under this modified paradigm. Encircle combines direct data binding with a centralized selection context in the following manner:
This paradigm eliminates all direct connections between widgets to internal data structures and algorithms. Flexibility is obtained by connecting through generic direct data binding interfaces in addition to connecting to the central selection context. This results in a less complex mediator and minimizes the maintenance of the "wiring" between widgets and data. Since the UI connections are simplified, late-stage UI changes (i.e., moving widgets around based on user studies and requests) are now easily incorporated. |
Conventional Selection Management |
|
Consider these questions for your current widget platform:
Conventional paradigms are widget-centric in that widgets "own" their selection state. This requires the application developer to query each widget when the selection state is needed. Consider how a list box maintains selection state and how it must be queried to obtain it within an application. A widget-centric paradigm results in:
|
Conventional Data Binding |
|
Consider these questions for your current widget platform:
|